UX i SEO – przyjaciele czy wrogowie?

UX i SEO to dwa skróty, które w kontekście walki o wysokie pozycje w Google coraz częściej pojawiają się obok siebie. Powstaje jednak pytanie czy UX i SEO grają do jednej bramki? Czy to, co jest celem UX jest jednocześnie celem SEO?
UX – co to jest?
UX czyli User Experience to cała szkoła projektowania i tworzenia stron, której celem jest stworzenie strony idealnej. Nie chodzi jednak o jej wygląd zgodny ze sztuką projektowania graficznego (choć i to ma znaczenie), ale o jej funkcjonalność i intuicyjność. Strona zgodna z zasadami UX powinna być tak zaprojektowana, żeby nie trzeba się było zastanawiać gdzie kliknąć, aby dotrzeć do kolejnego artykułu, jak znaleźć dane kontaktowe czy co zrobić, żeby pozbyć się irytującego pop-upa zasłaniającego cały ekran. To strona, po której użytkownik porusza się z łatwością i nie musi wcielać się w detektywa, żeby znaleźć to, czego potrzebuje.
Jednym słowem UX bierze pod uwagę przede wszystkim potrzeby użytkownika i skupia się na tym, by dostarczyć mu jak najwięcej pozytywnych doświadczeń.
SEO – dlaczego pojawia się w kontekście UX?
Spójrzmy teraz na SEO czyli sztukę optymalizacji stron pod wyszukiwarkę, w naszym przypadku Google, bo to z niej korzysta 98% internautów. Google od kilku już dobrych lat stara się iść w kierunku użytkownika i jego potrzeb. To właśnie dlatego liczy się content czyli wartościowa treść, która spełni oczekiwania użytkownika. SEO nie jest więc sztuką pisania tekstów sztucznie nasyconych słowami kluczowymi i zdobywaniem linków na zasadzie: byle jak, byle dużo. SEO to umiejętne łączenie potrzeb odbiorcy z wymaganiami wyszukiwarki Google.
Potrzeby odbiorcy, czyli potrzeba jak najszybszego otrzymania poszukiwanych informacji oraz zapewnienie mu jak najlepszego doświadczenia podczas wizyty na stronie to zatem aspekt, który łączy SEO z UX. Współczesne SEO nie może istnieć bez dobrego UX, a poniżej pokażę Ci, które elementy strony mają wpływ na oba te aspekty.
UX i SEO na stronie – co ma znaczenie?
Czas ładowania strony
Współczesny odbiorca jest odbiorcą niecierpliwym ? Jeśli strona ładuje się zbyt długo, to użytkownik może nie poczekać cierpliwie na to, aż się wczyta, ale wróci na stronę z wynikami wyszukiwania i wejdzie na inną stronę, którą tam znajdzie. W efekcie bounce rate czyli współczynnik odrzuceń wzrośnie, dwell time czyli czas pobytu na stronie przed powrotem na listę wyników wyszukiwania spadnie, a to będzie znak dla Google, że użytkownik nie znalazł tam tego, czego szukał. Jednym słowem, choćbyś miał cudowne treści, których czytanie zmieni życie Twoich odbiorców, to może się zdarzyć tak, że przez zbyt długi czas ładowania strony nikt się o nich nie dowie, bo nie wystarczy mu cierpliwości na czas załadowania strony.
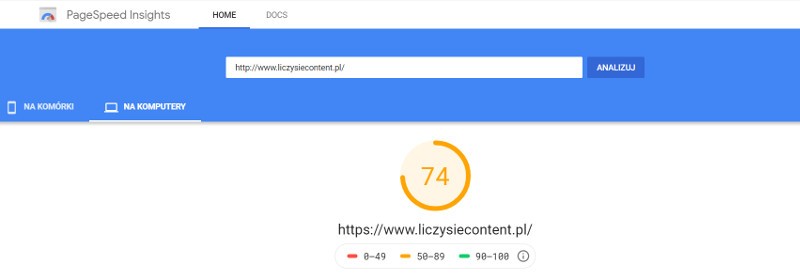
TIP: skorzystaj z dostępnych narzędzi do badania prędkości strony: Page Speed Insights, Pingom Tools czy GT Metrix i sprawdź, co możesz poprawić, by strona wczytywała się szybciej. Wyniki z Page Speed mogą wyglądać np. tak (poniżej jest lista rzeczy do poprawy)
Nagłówki i podział na akapity
Dzielenie tekstu na mniejsze fragmenty oznaczone nagłówkami to znów ukłon w kierunku UX. Współczesny odbiorca nie chce tracić czasu czytanie wielkich epopei i raczej skanuje teksty niż czyta je dokładnie. Dzięki podziałowi tekstu na mniejsze fragmenty, oznaczone nagłówkami, w których użyte są poszukiwane frazy kluczowe, łatwiej mu znaleźć to, czego szuka i może przeczytać tylko ten fragment, który go interesuje.
Używanie nagłówków oraz nadawanie im hierarchii ma znaczenie również z punktu widzenia SEO. Poprawnie użyte nagłówki oznaczone są w kodzie strony znacznikami <h2> <h3> itd. i są wskazówką dla robotów Google’a o tym, co w danym tekście jest ważne i umożliwia im przyporządkowanie go do odpowiedniego kontekstu.
TIP: Zobacz, czy na Twojej stronie w odpowiedni sposób używasz nagłówków. Nie chodzi tylko o to, że mają być większe i wyróżniać się z pozostałego tekstu, ale o to, żeby były we właściwy sposób oznaczone również w kodzie. Więcej o tym znajdziesz w tekście: Jak pisać teksty pod SEO?
Linki wewnętrzne
Linki wewnętrzne, czyli jeden z ważniejszych aspektów SEO, to nie tylko sztuka dla sztuki, ale kolejny ukłon w stronę dobrego UX. Nie raz zdarzyło mi się obserwować strony, na których oferta była skonstruowana po prostu doskonale, ale na końcu brakowało prostej rzeczy – linku do strony kontaktu czy guzika zamówienia. Dodanie takiego odnośnika na końcu strony ułatwia użytkownikowi życie, bo nie musi się on zastanawiać gdzie i co kliknąć, żeby skorzystać z oferty.
Warto zadbać o linki wewnętrzne również na stronach blogów czy sklepów, tworząc linki do wpisów powiązanych czy produktów pokrewnych. Dzięki temu zwiększasz czas pobytu odbiorcy na stronie (dobre dla SEO), a jednocześnie w łatwy sposób dajesz mu dostęp treści, które mogą być dla niego interesujące (dobre dla UX). Z kolei w sklepie, linki do artykułów podobnych albo uzupełniających mogą pomóc zwiększyć wartość koszyka zakupowego czyli przyczynić się do zwiększenia przychodów, co jest celem zarówno SEO jak i UX ?
TIP: Przejrzyj swoją stroną i zobacz, czy kluczowe dla Ciebie strony ułatwiają klientom kontakt z Tobą lub złożenie zamówienia. Dzięki temu zdecydowany odbiorca będzie mógł w łatwy sposób sfinalizować zamówienie. Zadbaj też o niezdecydowanych dając im linki do strony z portfolio lub rekomendacji klientów. Na stronach z portfolio i z rekomendacjami nie zapomnij również o linku do zakupu/kontaktu. Sprawdź również, czy w pełni wykorzystujesz potencjał linków wewnętrznych kierując się wskazówkami z artykułu: Jak tworzyć linki wewnętrzne?
Meta opisy
Meta opis czyli meta description to krótki tekst, który pojawia się pod adresem strony na liście wyników wyszukiwania. Masz tam mniej więcej 2 linijki ok. 160 znaków (przez jakiś czas było więcej, ale znów jest mniej) na to, by zachęcić użytkownika do wejścia na Twoją stronę. Dbając o UX powinieneś tam zawrzeć esencję treści ze strony, do której kieruje link oraz dodać call to action czyli zachęcić użytkownika, by odwiedził właśnie Ciebie.
Dodanie meta opisu ma znaczenie dla SEO, mimo że mówi się, że użycie w nim lub nie, słów kluczowych aż tak istotne nie jest. Ja jestem zdania, że lepiej tych słów użyć, bo w momencie, gdy Twoja strona wyświetli się na liście wyników wyszukiwania i w treści meta opisu znajdzie się słowo kluczowe, to ono będzie napisane boldem. Dzięki temu Twój link bardziej rzuci się w oczy użytkownikowi i być może właśnie to wpłynie na jego decyzję o odwiedzeniu Twojej strony, a nie strony Twojej konkurencji.
TIP: Sprawdź, jak wyglądają meta opisy na Twojej stronie i zastanów się, czy możesz je jakoś poprawić. Zadbaj o słowa kluczowe w treści i CTA. Jeśli temat jest Ci obcy, to zajrzyj do artykułu: Meta tagi – co to jest i jak je stosować i dowiedz się nieco więcej na ich temat.
Powyższe przykłady pokazują jednoznacznie, że nie da się być wysoko w Google, jeśli na stronie kuleje UX. Nie da się również być wysoko w Google, jeśli SEO jest traktowane po macoszemu. Wskazane wyżej elementy to tylko te najważniejsze, które mają wpływ na widoczność strony w wyszukiwarce i odnoszą się zarówno do UX jak i SEO. Mogę zatem z całą odpowiedzialnością powiedzieć, że UX i SEO to przyjaciele, których łączą wspólne cele, a Twoim zadaniem jest tworzenie takich treści, które będą spełniały warunki zarówno UX jak i SEO.
Jeśli potrzebujesz wsparcia w optymalizacji treści pod SEO, masz jakieś pytania, wątpliwości lub chcesz dowiedzieć się nieco więcej o SEO i content marketingu, to zapraszam do kontaktu ?.